I forbindelse med publiseringen av WCAG 2.2(les mer her i artikkelen vår) har vi publisert en større oppdatering av Eye-Able® Audit. Den har hovedsakelig forbedret brukervennligheten, revisjonsomfanget og utseendet. Den nye oppdateringen utvider Audit med sikte på å være det mest omfattende verktøyet for tilgjengelighetsrevisjon, samtidig som brukervennligheten og forståeligheten av feil er høy for alle brukergrupper.
Oppdateringen har innvirkning på vurderingen din i Eye-Able Report. På grunn av de nye revisjonstrinnene og endringene som følger av WCAG 2.2, kan vurderingen i noen tilfeller bli dårligere og antall feil kan øke. Følgende endringer er inkludert i Audit 3.0:
Generelle forbedringer
- Visuell forbedring av verktøylinjen, spesielt verktøy- og lenkeområdet.
- 34 Nye testtrinn fra ulike områder av WCAG 2.2 og for å støtte regler for beste praksis
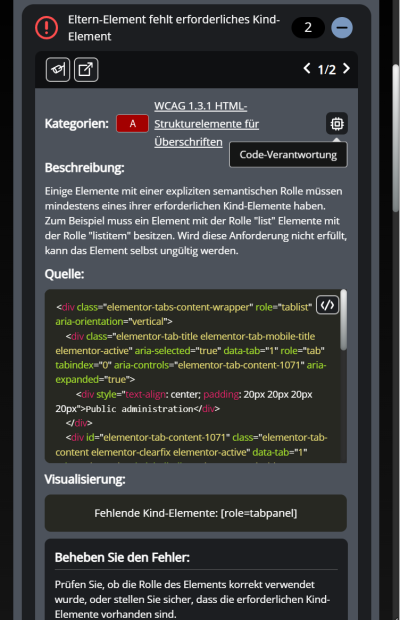
- Betydelig forbedring av forhåndsvisningen av feil og tips, for eksempel er Tag nå vanligvis oppgitt for manglende elementer.
- Ansvar (design, kode eller innhold) vises nå i feiloversikten i Audit.
- Introduksjon av en ny fokusmodus for skjermlesere, som gjør det mulig for skjermlesere å "markere" feilene.
- Det er nå mulig å hoppe mellom markerte feil ved hjelp av pilene på verktøylinjen, slik at du alltid ruller til neste element.
- Mange små forbedringer og feilrettinger
- Implementering av en ekstern WCAG/BITV-test av BITV-Consult for ekstern kontroll av optimal brukervennlighet, også med hjelpemidler.
- I begynnelsen av skanningen rulles siden nå helt ned én gang for å gjøre den mer reproduserbar. Dette øker nøyaktigheten av testresultatene.

Start av de veiledede testene
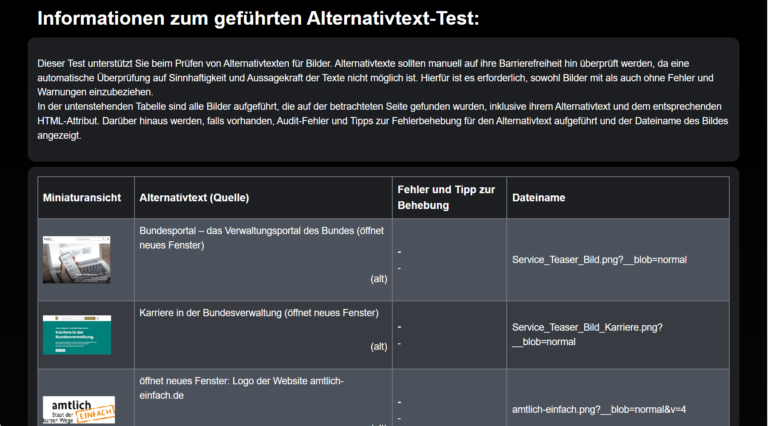
Oppdateringen 3.0 introduserer den første guidede testen for alternative tekster til bilder. I tillegg til å sjekke om det i det hele tatt er angitt en alt-tekst, kan du nå også sjekke kvaliteten på eksisterende alt-tekster. Flere tester vil bli lagt til i neste oppdatering.

Nye regler og endringer i eksisterende regler
Generelt er feiltekstene revidert på nytt for å gjøre dem mer forståelige for alle kunnskapsnivåer.
De nye reglene er endringer i WCAG som følge av 2.2-oppdateringen, for eksempel den nye regelen R104 - "Berøringsmålet er for lite". Mange regler hjelper deg nå også med å finne ARIA-feil på siden og å bruke sideregioner riktig for bedre navigering. Følgende regler er lagt til:
- Ny regel: R78 - "Innhold som ikke er inkludert i sideregionen".
- Ny regel: R85 - "Tekstkontrast ikke tilstrekkelig (økt)".
- Ny regel: R86 - "ARIA Meter-elementet har ikke noe tilgjengelig navn".
- Ny regel: R87 - "ARIA-fremdriftslinjen har ikke noe tilgjengelig navn".
- Ny regel: R88 - "Manglende ARIA Braille-ekvivalent".
- Ny regel: R89 - "ARIA-knapp, lenke eller menyelement uten tilgjengelig navn".
- Ny regel: R90 - "ARIA-rolle mangler attributter".
- Ny regel: R91 - "ARIA tooltip har ikke noe tilgjengelig navn".
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Ny regel: R93 - "Manglende mulighet til å omgå innholdssperrer".
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Ny regel: R96 - "Skjemafelt har flere etiketter".
- Ny regel: R98 - "ARIA ID ikke unik".
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Ny regel: R102 - "Unngå bildekart på serversiden".
- Ny regel: R104 - "Berøringsmål er for lite".
- Ny regel: R106 - "ARIA-dialog har ikke noe tilgjengelig navn".
- Ny regel: R108 - "ARIA-Treeitem har ikke noe tilgjengelig navn".
- Ny regel: R110 - "Skjemafelt har ingen synlig etikett".
- Ny regel: R111 - "Bannerregionen er ikke på øverste nivå".
- Ny regel: R112 - "Tilleggsregion er ikke på øverste nivå".
- Ny regel: R113 - "Contentinfo-regionen er ikke på øverste nivå".
- Ny regel: R114 - "Hovedregionen er ikke på øverste nivå".
- Ny regel: R115 - "Mer enn én bannerregion til stede".
- Ny regel: R116 - "Mer enn én Contentinfo-region tilgjengelig".
- Ny regel: R117 - "Mer enn én hovedregion til stede".
- Ny regel: R118 - "En hovedregion mangler".
- Ny regel: R119 - "Region er ikke unik".
- Ny regel: R120 - "Omfangsattributtet i tabellen er feil".
- Ny regel: R121 - "Siden har ingen hopplenke til hovedinnholdet".
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Ny regel: R124 - "Identiske lenker med forskjellige mål".
Følgende større endringer ble gjort i eksisterende regler:
- R25 - "Kontroller kontrast manuelt" ble omklassifisert til beste praksis.
- R32 - "ID ikke unik" ble også omklassifisert til beste praksis. På grunn av en endring i WCAG i forbindelse med 2.2-oppdateringen anses ikke parsing i henhold til WCAG 4.1.1 lenger som en feil. ID-er genererer bare en feil hvis dette gjør et tilgjengelig navn tvetydig.
- R56 - "Udefinert ARIA-attributt" er oppgradert fra advarsel til feil og flyttet fra beste praksis til WCAG 4.1.2.
- R57 - "ARIA-verdi eller -attributt støttes ikke" ble oppgradert fra advarsel til feil og flyttet fra beste praksis til WCAG 4.1.2.
- R58 - "ARIA-verdi ikke tillatt" ble oppgradert fra advarsel til feil og flyttet fra beste praksis til WCAG 4.1.2.






