Hjelpeprogramvaren Eye-Able gjør det mulig å a et stort antall justeringer. På den ene siden funksjoner kan tilpasses til det aktuelle nettstedet, ogPå den andre siden kan utseendet på Eye-Able endres. Hvilke muligheter det er er tilgjengelige, presenteres i det følgende.
Posisjon og størrelse på ikonet
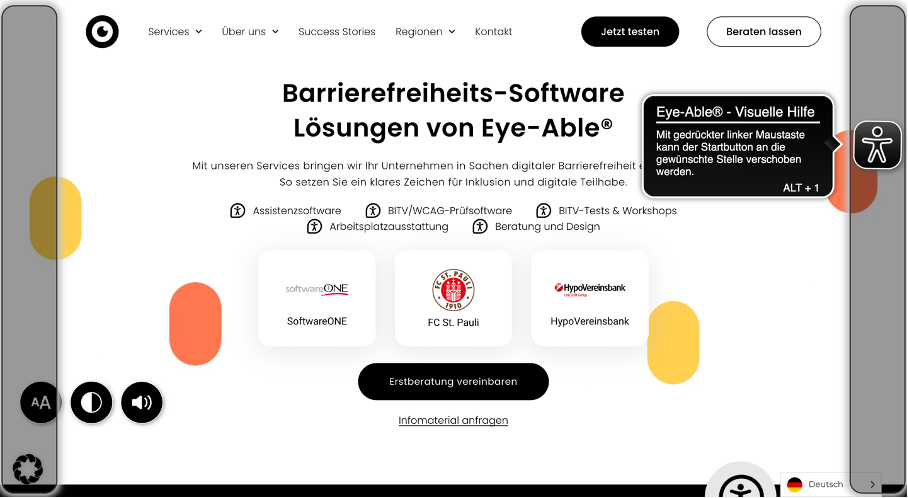
Som standard er Eye-Able plassert øverst til høyre på nettstedet. Våre brukertester har vist at det er her den blir best sett. Eye-Able kan også plasseres i ulike høyder eller på venstre side av nettstedet.
I tillegg kan størrelsen på ikonet varieres, og vi anbefaler en størrelse på mellom 50 og 70 piksler. I mobilapplikasjonen har størrelser mellom 40 og 50 piksler vist seg å være vellykket.

Hvis du ønsker å plassere Eye-Able andre steder, er dette også mulig. Da må programvaren bygges inn lokalt på nettstedet. Dette er beskrevet i vår artikkel "Innbygging av Eye-Able direkte på siden" forklart i detalj. Det er også mulig å legge inn egne ikoner eller elementer med funksjonen Eye-Able.
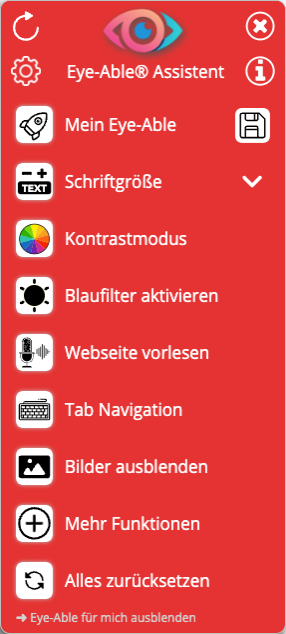
Fargejusteringer
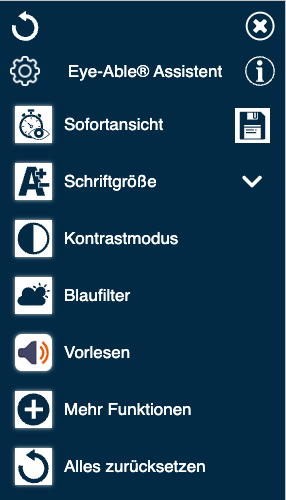
I tillegg til posisjonen kan fargenn justeres. Dermed kan kan fargene i ditt eget CI brukes og integreres på en Eye-Able integreres på en fin måte på siden. For eksempel kan fargen på ikonet og verktøylinjen tilpasses.
I tillegg til fargene på ikonet og verktøylinjen kan du også tilpasse fargene på hover og fokus. Et eksempel på dette finner du på nettstedet nmosd.de.


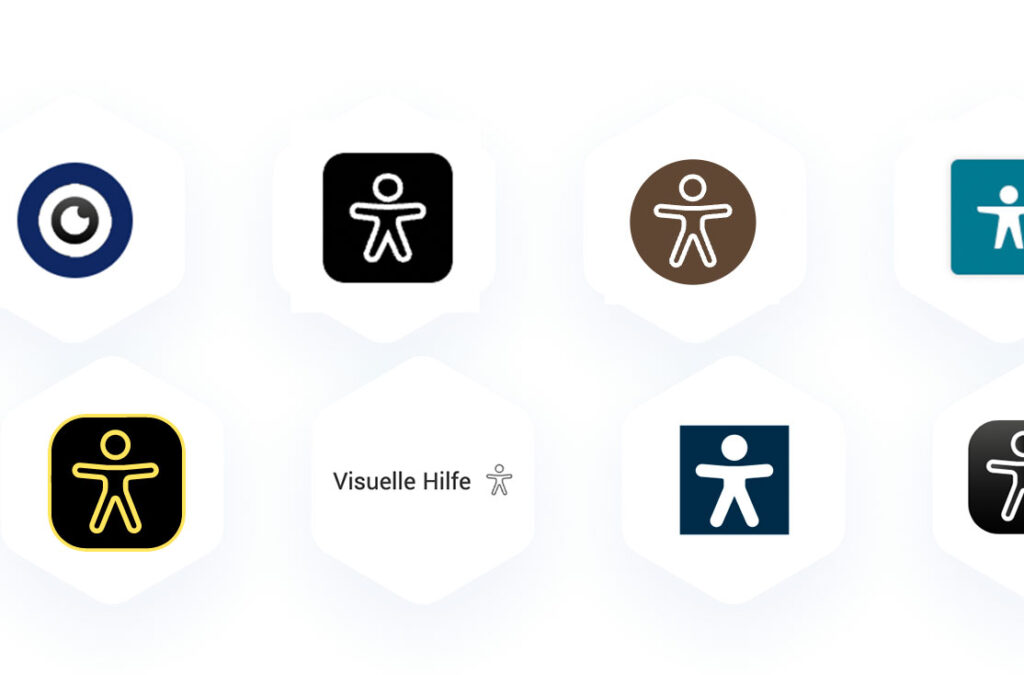
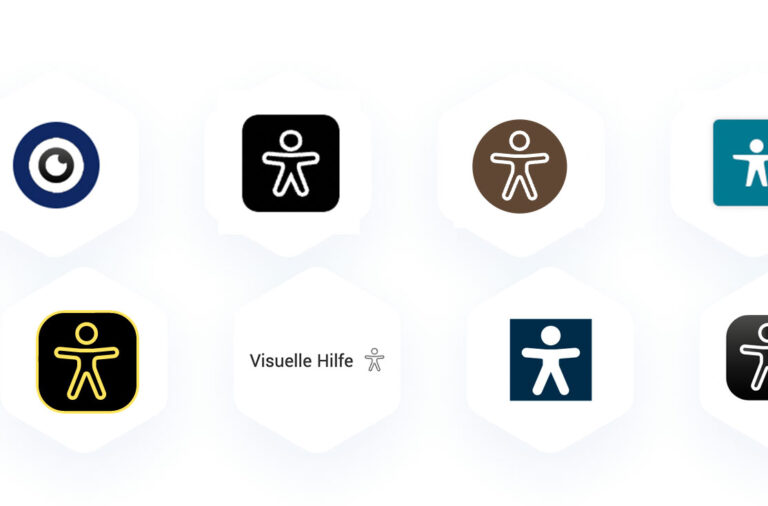
Ulike ikoner

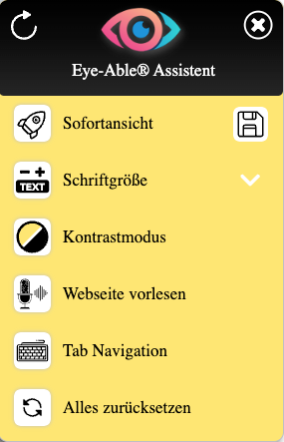
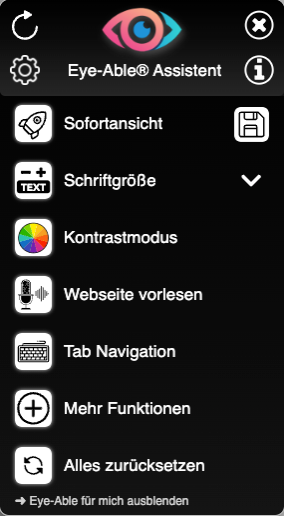
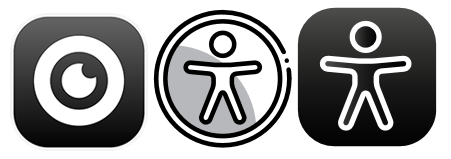
Som standard tilbyr vi tre ulike ikoner å velge mellom. Av disse anbefaler vi gjerne den tredje versjonen, da dette er et vanlig symbol for tilgjengelighet og derfor lett gjenkjennelig. Men du kan også velge et av de andreikonene eller bruke dineegne. Ved å bygge det inn på nettstedet kan alle elementer på nettstedetutstyres medfunksjonaliteten til Eye-Able .
Tilpasning av funksjonsomfanget
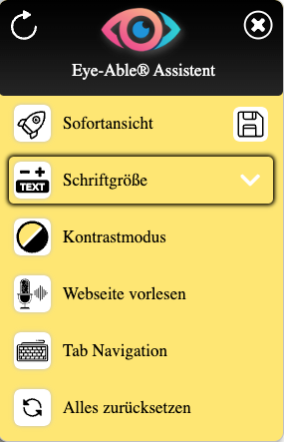
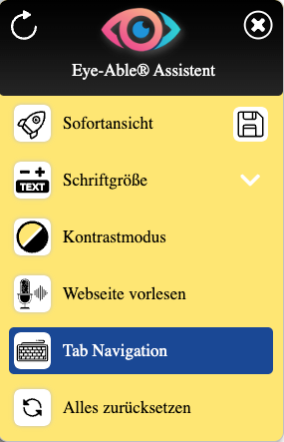
Vi tilbyr et bredt spekter av funksjoner, men ikke alle funksjoner brukes like mye. Derfor finnes noen av funksjonene i undermenyen "Flere funksjoner".. Med unntak av øyeblikkelig visning, skriftforstørrelse, kontrastmodus og høytlesingsfunksjon, kan de andre funksjonene også flyttes til undermenyen.
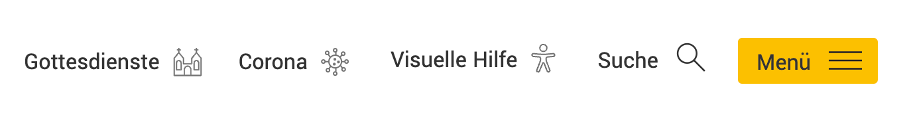
Endringer i inskripsjonene
I tillegg til det visuelle utseendet ønsker vi også å tilpasse etikettene, fra verktøytipset til etikettene for de enkelte funksjonene.
Egne ikoner på verktøylinjen
Vi bruker ulike ikoner for funksjonene, som er ment å representere funksjonen visuelt. Vi bruker imidlertid også gjerne individuelle ikoner som samsvarer med det visuelle utseendet på den aktuelle siden.
Du kan gjøre disse innstillingene selv
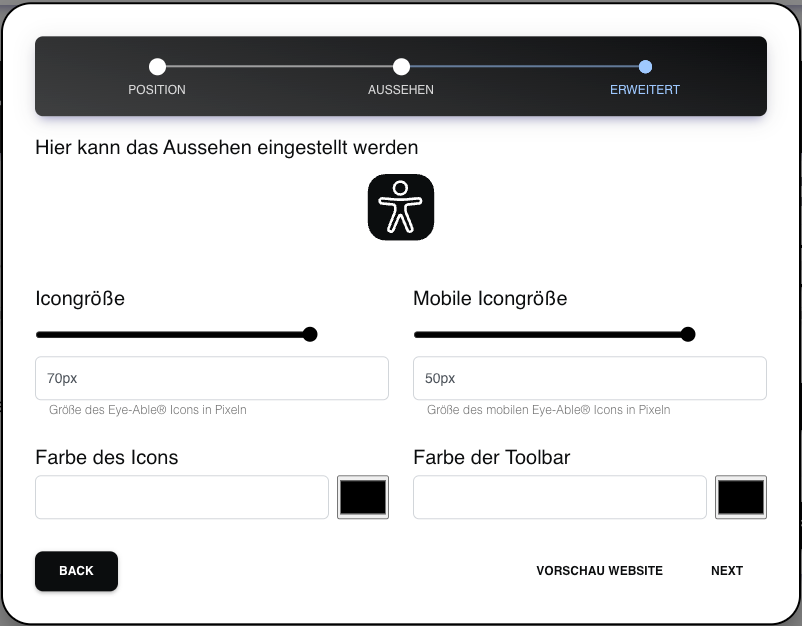
I kundeområdet vårt tilbyr vi muligheten til å gjøre noen justeringer selv. Her kan du endre størrelsen og plasseringen av ikonet, og du kan stille inn fargen på ikonet og verktøylinjen. Det er også mulig å justere enkelte funksjoner for enkeltelementer. Dette gjør du ved å gå til fanen "Hjelpeprogramvare" og klikke på knappen "Tilpass utseende" for ønsket domene. Det åpnes et popup-vindu der justeringene kan gjøres.

Eye-Able gir mange muligheter for individualisering. Ta gjerne kontakt med oss hvis du ønsker å få Eye-Able skreddersydd for ditt nettsted. Vi gir deg gjerne råd!