WordPress-plugin for Eye-Able Assist
1. Last ned zip-filen. Enten via knappen ovenfor eller via denne lenke.
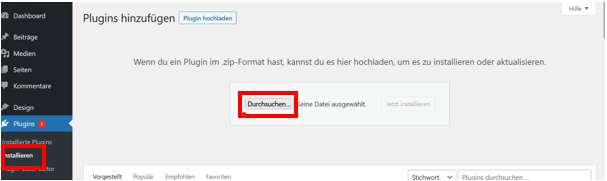
2. Last opp zip-filen til WordPress.
a. I WordPress-dashbordet navigerer du til Plugins/Install og laster opp zip-filen du har mottatt der.
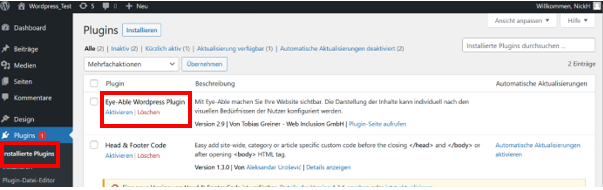
3. Aktiver plugin-modulen
a. Naviger til Plugins/Installerte Plugins
b. Aktiver plugin-modulen Eye-Able WordPress Plugin

4. Angi individuelle innstillinger
a. Naviger til Plugins/Eye-Able-Plugininnstillinger

b. Der kan du foreta ulike individuelle innstillinger.
i. Vennligst les nøye gjennom
1. ViktigLa lisensen stå på automatisk deteksjon. Endre den bare hvis du har rådført deg med oss. Ellers vil Eye-Able bare ha begrenset nytte på nettstedet ditt!
ii. Følgende innstillinger er mulige:
|
Eye-Able Lisens |
Vi registrerer lisensen din eller oppretter automatisk en testlisens. I dette tilfellet er verdien satt til "auto detect". Hvis du trenger å endre lisensen: Angi den overførte lisensen. |
|
Topplassering |
Angir posisjonen til plugin-modulen på siden. Angi et tall som bestemmer avstanden fra den øverste kanten i % eller px. |
|
Ikonets farge |
Angi fargen på symbolet på siden. Angi som HTML-fargekode eller som fargenavn på engelsk (f.eks. rød). |
|
Bakgrunnsfarge |
Angi fargen på bakgrunnen til ikonet på siden. Angi som HTML-fargekode eller som fargenavn på engelsk (f.eks. rød). |
|
Mobil posisjon |
Angi posisjonen til plugin-modulen for mobilversjonen |
|
Svartelistekontrast |
Ingen endring av kontrastmodus for klasse, forhindrer også at bilder skjules, id eller tagname: f.eks. '.test',#1,nav'. |
|
Svarteliste Darkmode |
Ingen endringer i darkmode for class, id eller tagname: f.eks. '.test',#1,nav". |
|
Svarteliste skriftstørrelse |
Ingen endring av skriftstørrelse for klasse, id eller tagname, f.eks. '.test',#1,nav". |
|
Force hvit bakgrunn |
Legger en hvit bakgrunn bak elementet |
|
Maksimalt forstørrelsesnivå |
Maksimalt forstørrelsesnivå |
|
Skriftstørrelse Terskel |
Angir maksimal forstørrelse av skriften |
|
Ikonstørrelse |
Angir størrelsen på ikonet |
|
Sideposisjon |
Side av ikonet (venstre eller høyre) |
Hvis du har spørsmål, kan du kontakte oss på: support@eye-able.com.